On this page: Description, Adding Areas, Moving Areas, Resizing Areas, Deleting Areas, Specifying Area Properties, Saving the Image Map
Description
The Image Map Editor displays an external image exhibit in order to edit an HTML image map for the image. Various utilities exist to perform a similar function for any image used on a web page. The Image Map Editor included in TMG Utility is provided as a convenience to Second Site users; it knows how to store image maps that are recognized by Second Site (version 1.5 or greater).
At the present time, the Image Map Editor included in TMG Utility will only create or modify rectangular AREAs.
Adding Areas
To add a clickable area, click the left mouse button on the image, and while holding the mouse button down, move the mouse to draw a rectangle. Release the mouse button when the rectangle is the desired size.
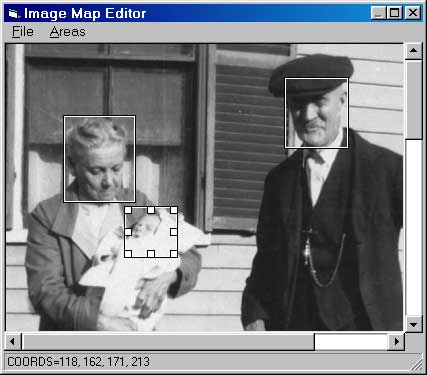
Three clickable areas have been added to the image in the screenshot below. The map over the baby's face is selected.

Moving Areas
To move an area, move the mouse over the area such the 4-way arrow cursor appears, indicating that the shape can be moved. Click the left mouse button and hold it down while moving the mouse to reposition the area. The Image Map Editor displays the coordinates of the area in the status bar.
To make small adjustments, you can use the arrow keys to "nudge" the shape left, right, up, or down. If the shape "bumps" into the edge of the image, the area will shrink while the arrow key is held down.
Resizing Areas
To resize an area, first click the area with the left mouse button to select it. Then move the mouse over one of the "handles" that appear around the perimeter of the area. The handles are small white boxes. The mouse cursor will change to indicate how the area may be resized using a specific handle. Click the left mouse button and hold it down while moving the mouse to resize the area. The Image Map Editor displays the coordinates of the area in the status bar.
To make small size adjustments, you can hold down the control key (Ctrl) while pressing one of the arrow keys to expand the shape left, right, up, or down. You can also hold down the Alt key while pressing one of the arrow keys to shrink the shape left, right, up, or down.
Deleting Areas
To delete a clickable area, click the left mouse button on the image to select it. Then choose Areas > Delete or press the Delete key.
Specifying Area Properties
To set the properties of a particular area, double-click the rectangle. The Area Properties window will open. Key the value of the HREF, Title, and Alt properties. The HREF is the URL of the page to open when the user clicks the current area. The Title is the text the browser will show, briefly, when the user moves the mouse over the current area of the image. The Alt text is the text the browser may use when the image is not displayed.
Second Site supports a special form of the HREF property. If you enter "p#" followed by the TMG ID of a person in the site, Second Site will transform the HREF into the proper value to open the person page entry for the given person. Example:
p#75
Saving the Image Map
Choose File > Save Image Map & Close to save the current image map. TMG Utility stores the image map in the Description field for the current exhibit. The map is added at the end of the description, nested between [HID:] and [:HID] codes. For example:
[HID:]<map> <area href="p#5452" title="Mary S. (Graham) Lawrence" shape="rect" coords="66,84,118,156"/> <area href="p#5453" title="Solomon Lawrence" shape="rect" coords="263,13,351,111"/> </map>[:HID]